Company
Product Features
Integrations
Grafana Integration
Highlight.io Changelog
Menu
Webhooks
All alerts can route notifications to webhooks via a HTTP POST JSON payload. For example, if you are hosting an HTTP webserver listening on https://example.com/api/webhook, you can configure alerts on Highlight.
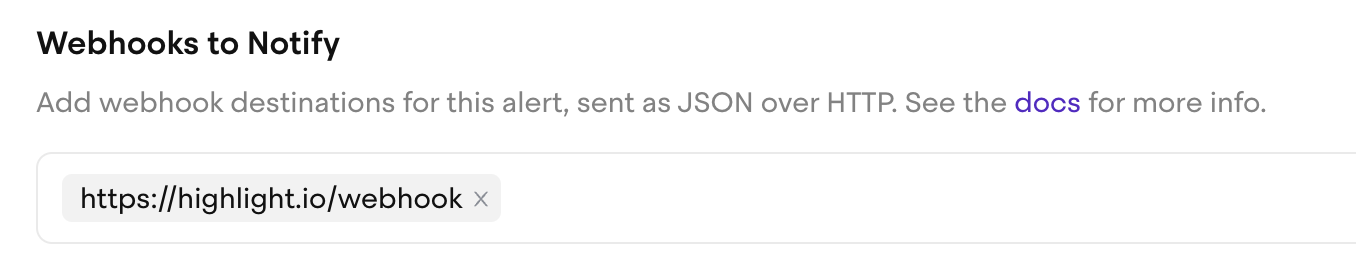
To add an outgoing webhook destination, edit an alert and set the destination URL.

Here's an example of a payload that is sent.
{ "AlertName": "New errors alert", "Event": "ERRORS_ALERT", "ErrorCount": 1, "ErrorTitle": "Oh no! An error occurred", "ErrorURL": "https://app.highlight.io/1/errors/sqavrqpCyrkOdDoYjMF7iM0Md2WT/instances/11493", "ErrorResolveURL": "https://app.highlight.io/1/errors/sqavrqpCyrkOdDoYjMF7iM0Md2WT/instances/11493?action=resolved", "ErrorIgnoreURL": "https://app.highlight.io/1/errors/sqavrqpCyrkOdDoYjMF7iM0Md2WT/instances/11493?action=ignored", "ErrorSnoozeURL": "https://app.highlight.io/1/errors/sqavrqpCyrkOdDoYjMF7iM0Md2WT/instances/11493?action=snooze", "Query": "environment=production", "SecureSessionID": "abc123", "SessionURL": "https://app.highlight.io/1/sessions/abc123", "SessionExcluded": false, "UserIdentifier": "vadim@highlight.io", "VisitedURL": "https://app.highlight.io/1/alerts" }
Session alerts, user alerts, and metric monitors can all send webhook notifications. The payload resembles a similar format for all notification types.
If you are interested in customizing the payload or authenticating the webhook request with an authorization header, follow this issue on GitHub for updates.